Signify’s B2B Design Systeem herbouwen
Signify – Interaction Designer (via Hike One)
December 2021 – Juli 2023

Signify (voorheen Philips Lightning) is de wereldleider in verlichting. Zij verzorgen zakelijke- en reguliere consumenten met kwaliteitsproducten, systemen en services op het gebied van verlichting.
Signify’s B2B Design Systeem herbouwen
Signify – Interaction Designer (via Hike One)
December 2021 – Juli 2023

Signify (voorheen Philips Lightning) is de wereldleider in verlichting. Zij verzorgen zakelijke- en reguliere consumenten met kwaliteitsproducten, systemen en services op het gebied van verlichting.
Constellation
Tijdens het eerste project werkte ik in twee teams: een product team en het Design System team. Het product team werkte aan het ontwerpen van een nieuwe applicatie in de stijl van het overkoepelende Signify merk (dat voorheen niet gebruikt werd als stijl voor applicaties). Om ervoor te zorgen dat het product team in lijn bleef met het Design System werd ik ingeschakeld. Zo functioneerde ik als brug tussen beide teams om beide teams op elkaar af te stemmen. Gedurende dit project heb ik gewerkt aan het toepassen en bijwerken van het Design System, het opzetten van een nieuwe componenten bibliotheek, het migreren van ontwerpen naar het nieuwe multi-branded Design System én het opruimen van libraries en werkbestanden.
Design System Team
Toen mijn werk bij het product team voltooid was en zij op eigen kracht goed verder konden heb ik mij volledig gericht op het Design System Team. Hier heb ik aan een op Design Tokens gebaseerd multi-branded Design System gewerkt. Ik heb documentatie geschreven en gereviseerd. Ook heb ik componenten gebouwd en gereviseerd in Figma. Daarnaast vervulde ik de rol van Figma-beheerder, wat betekent dat ik verantwoordelijk was voor het releasen en publiceren van de libraries en ervoor zorgen dat ze consistent bleven.
Proces en ervaring
In deze case study wil ik twee onderdelen uitlichten van wat ik in het Design System team bij Signify heb uitgevoerd, namelijk de herstructurering van documentatie en het bouwen van de bijbehorende componenten.
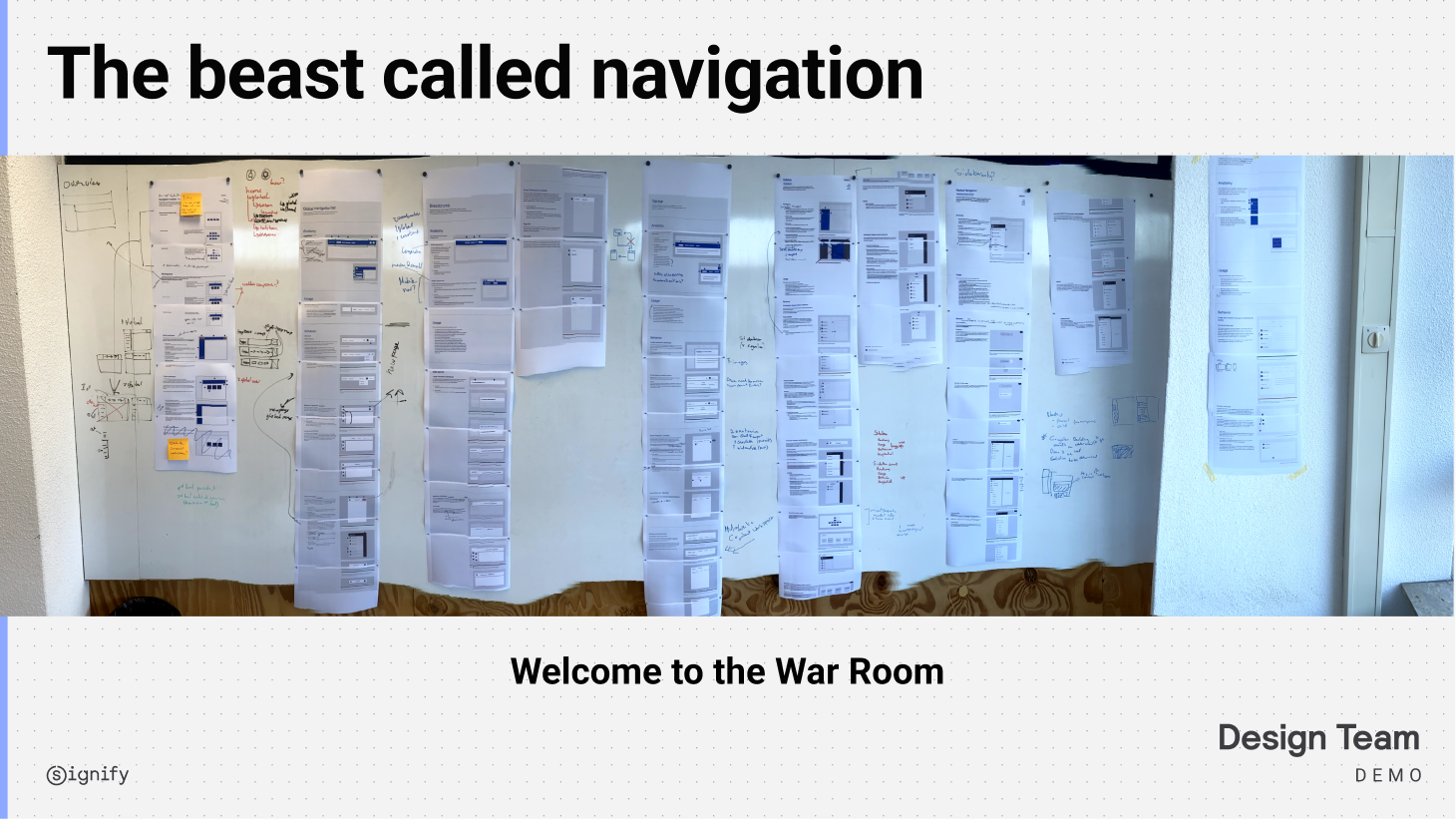
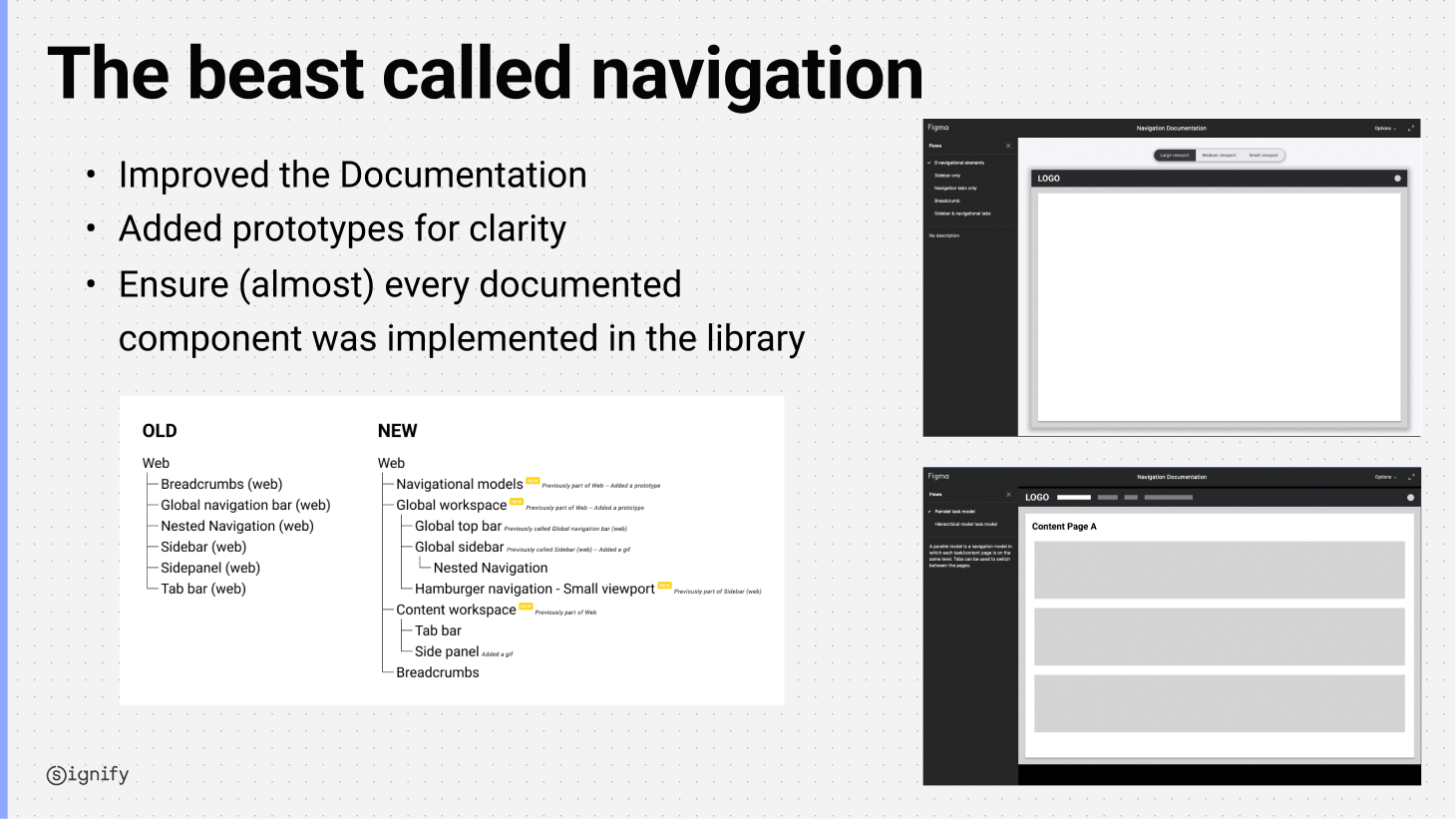
Herstructurering van documentatie over navigatie
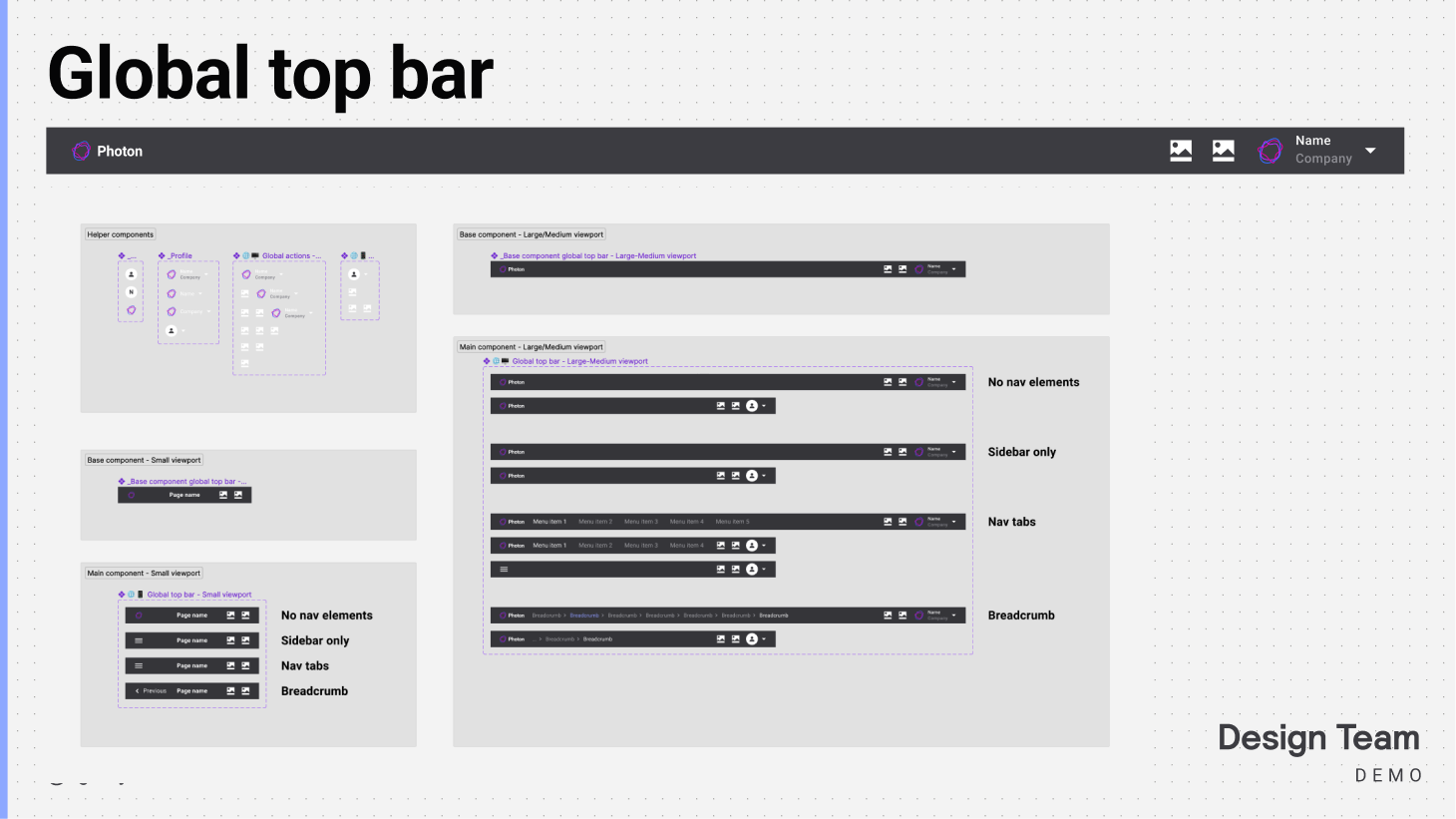
Bouwen van navigatie componenten in Figma
Dit is een van de componenten met vele varianten en is daarom ook opgebouwd uit meerdere “sub”-componenten die genest zijn in dit component.
Uitkomst
Met het Design System team hebben we samen alle navigatie componenten kunnen bouwen gebaseerd op de herschreven documentatie om ons Design System weer een stukje vollediger te maken. We hebben templates gemaakt om de navigatie componenten sneller te kunnen importeren in de designs en om ook daarin de opties aan te geven die wel samen mogen gaan en welke niet.
Het navigatie onderdeel was een groot stuk van het herbouwen van het multi-branded Design System met Design Tokens. Vrijwel elke applicatie die Signify maakt, maakt gebruik van deze navigatie concepten. Hiermee hopen wij als Design Team om de navigatie over alle applicaties heen meer te kunnen stroomlijnen en zo een sterkere eind-gebruikerservaring en merkbeleving neer te zetten.
Aan het eind van dit project hebben we ons multi-branded Design System met Design Tokens (Photon) gepubliceerd met een digitale release party voor alle product designers en andere stakeholders bij Signify. Het Design System wordt momenteel toegepast in meerdere producten van Signify.
Wat ik heb geleerd
In de anderhalf jaar dat ik voor Signify heb gewerkt heb ik heel wat geleerd over Design Systems:
- Het opzetten van een Design System
- Het onderhouden van een Design System
- Het creëren van componenten met Figma’s nieuwste features
- Wat Design Tokens zijn en het gebruik daarvan
- Het opruimen van Figma libraries en andere bestanden
- Het schrijven en gebruiken van Design System documentatie
Daarnaast heb ik veel geleerd over stakeholder management, het opzetten van mijn eigen workflow en het communiceren van releases richting andere designers.
Lang verhaal kort, ik heb veel waardevolle skills geleerd in mijn tijd bij Signify en heb aan gave dingen mogen werken.
© Jesse Slabbekoorn - User Experience Designer