Navigatieconcept voor het intranet van Philips
Philips – Interaction Designer (via Hike One)
September 2021 – November 2021
De vraag van Philips
Het intranet van Philips werd gemigreerd van een Classic SharePoint omgeving naar een Modern SharePoint omgeving. Het doel van het nieuwe intranet was om medewerkers makkelijker toegang te geven tot hun applicaties, belangrijke informatie en nieuws. De gepersonaliseerde ervaring moet helpen om engagement en productiviteit te verbeteren. Vanuit Philips kwam de vraag aan Hike One om een navigatieconcept te ontwikkelen dat deze ervaring versterkt. Samen met een Senior UX Designer heb ik interviews afgenomen, een card sorting – en een tree testing onderzoek uitgevoerd met meer dan 100 Philips werknemers en de uitkomsten van deze onderzoeken gebruikt om een voorstel te maken voor de Informatie Architectuur en Navigatiestructuur van het nieuwe intranet.

Navigatieconcept voor het intranet van Philips
Philips – Interaction Designer (via Hike One)
September 2021 – November 2021

De vraag van Philips
Het intranet van Philips werd gemigreerd van een Classic SharePoint omgeving naar een Modern SharePoint omgeving. Het doel van het nieuwe intranet was om medewerkers makkelijker toegang te geven tot hun applicaties, belangrijke informatie en nieuws. De gepersonaliseerde ervaring moet helpen om engagement en productiviteit te verbeteren. Vanuit Philips kwam de vraag aan Hike One om een navigatieconcept te ontwikkelen dat deze ervaring versterkt. Samen met een Senior UX Designer heb ik interviews afgenomen, een card sorting – en een tree testing onderzoek uitgevoerd met meer dan 100 Philips werknemers en de uitkomsten van deze onderzoeken gebruikt om een voorstel te maken voor de Informatie Architectuur en Navigatiestructuur van het nieuwe intranet.
Proces en ervaring
In een voorproces van dit project heb ik gekeken naar de “jobs to be done” voor de gebruiker van het intranet en heb ik de huidige informatie architectuur in kaart gebracht.
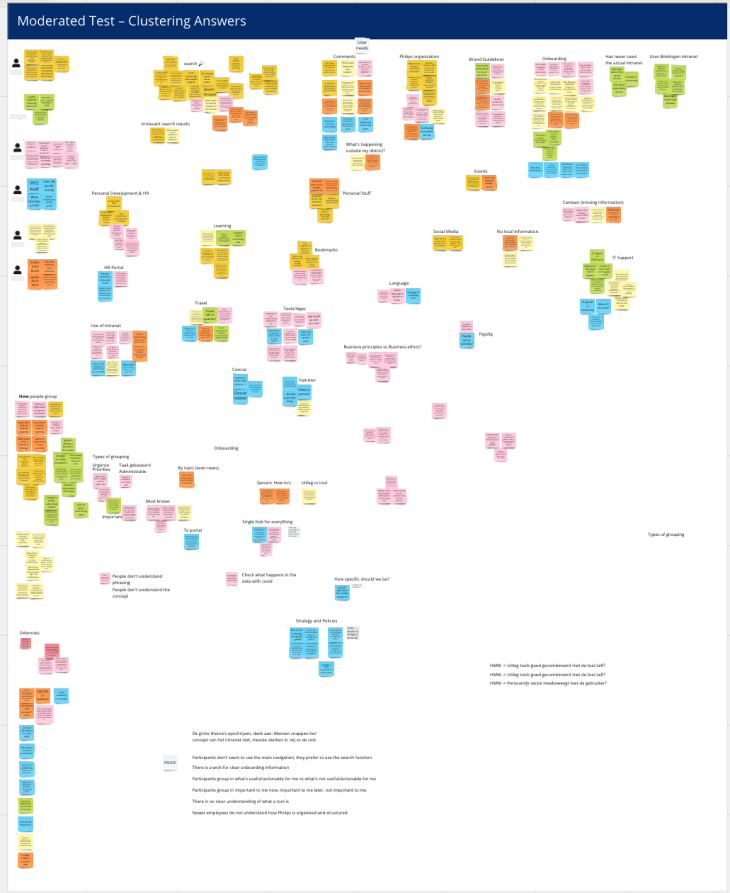
Research – Cardsorting
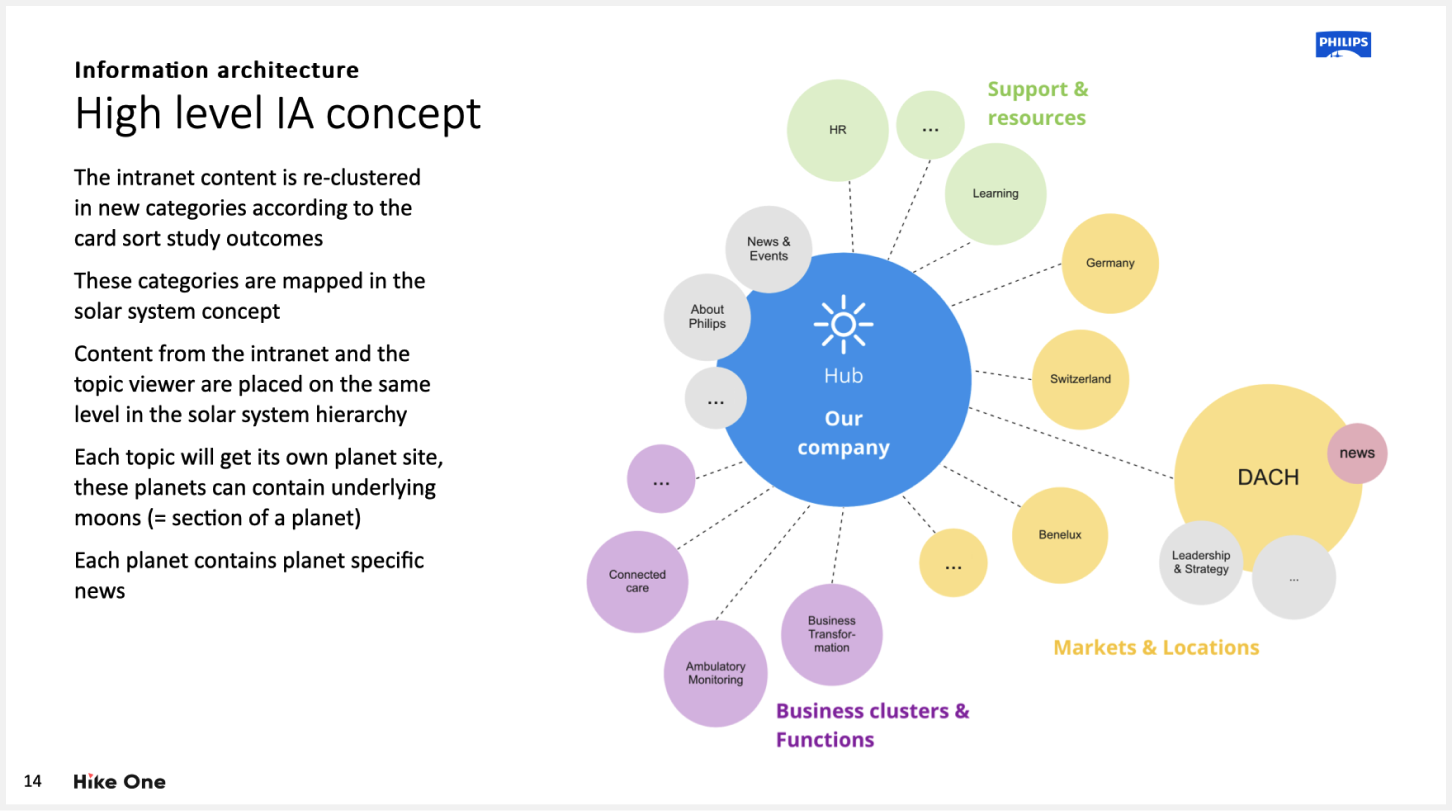
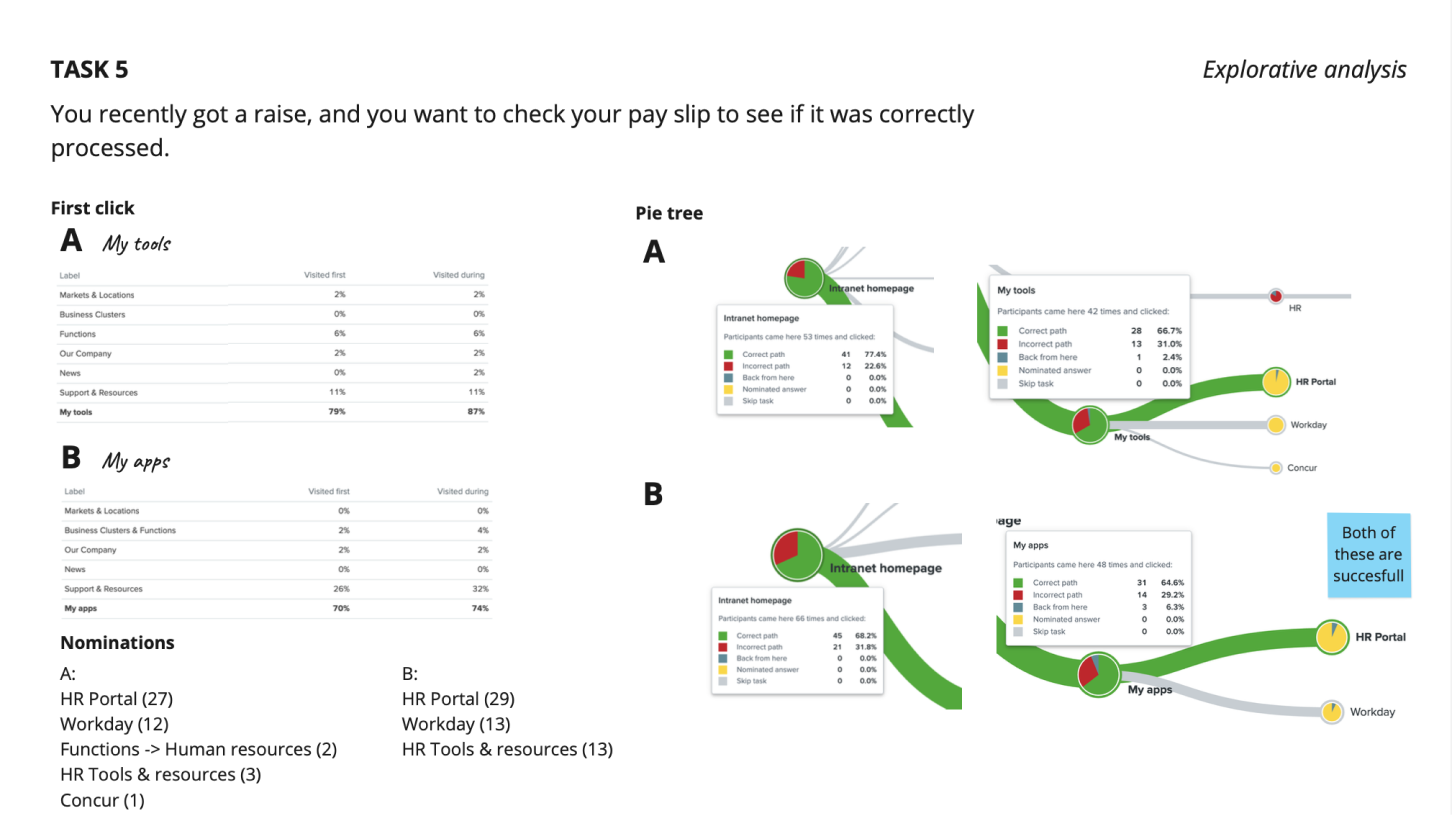
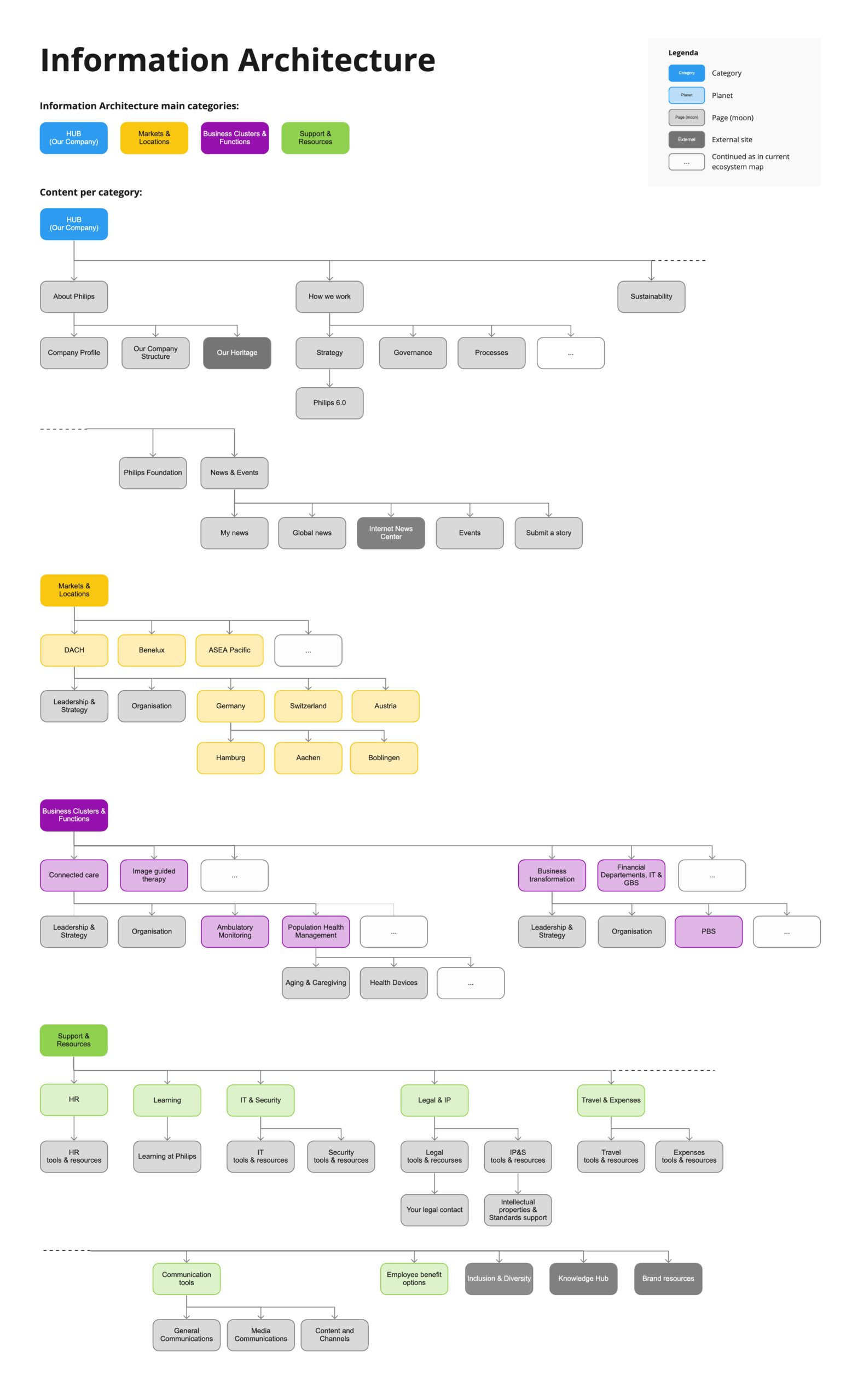
Informatie Architectuur en Treetest
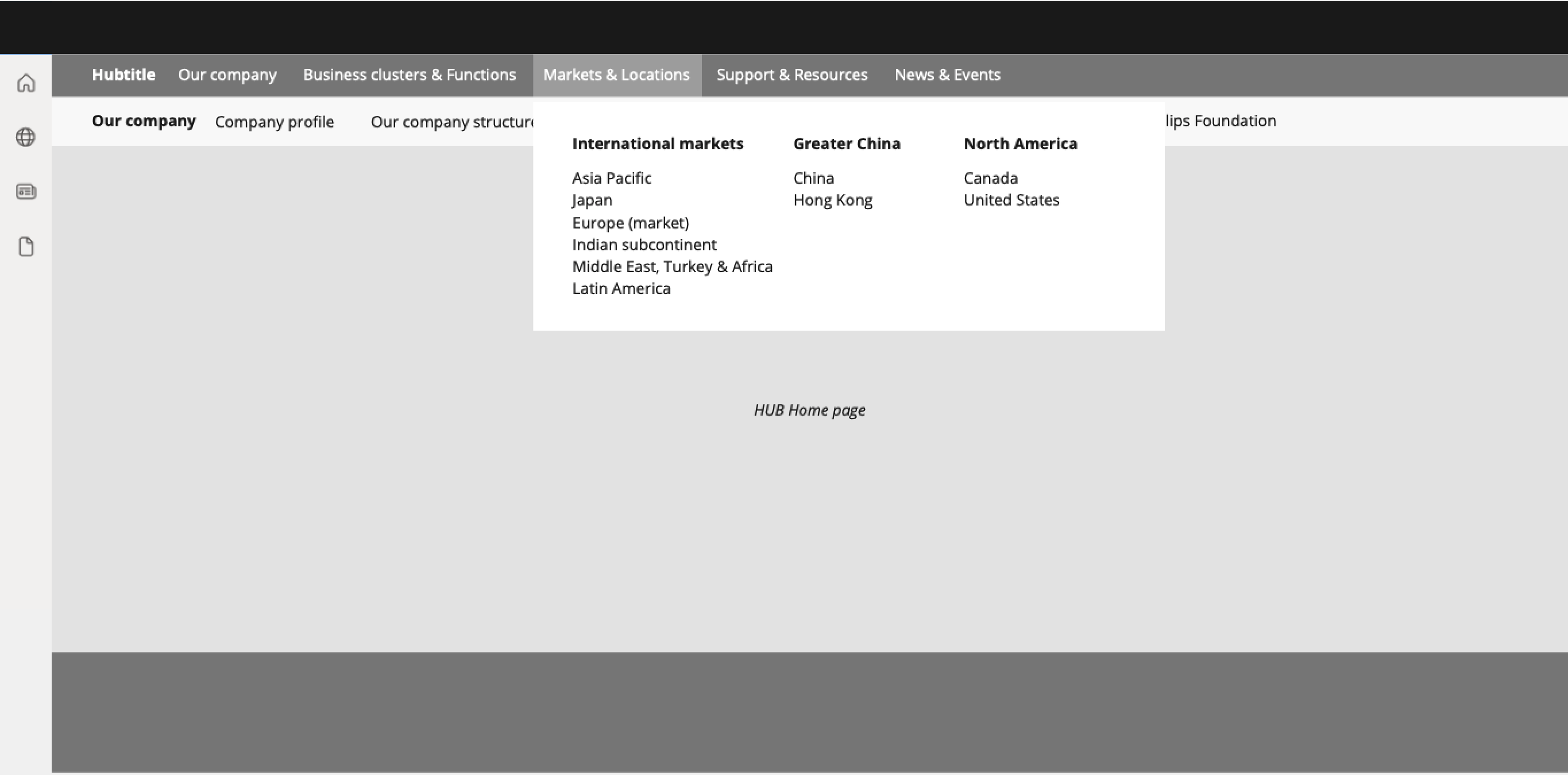
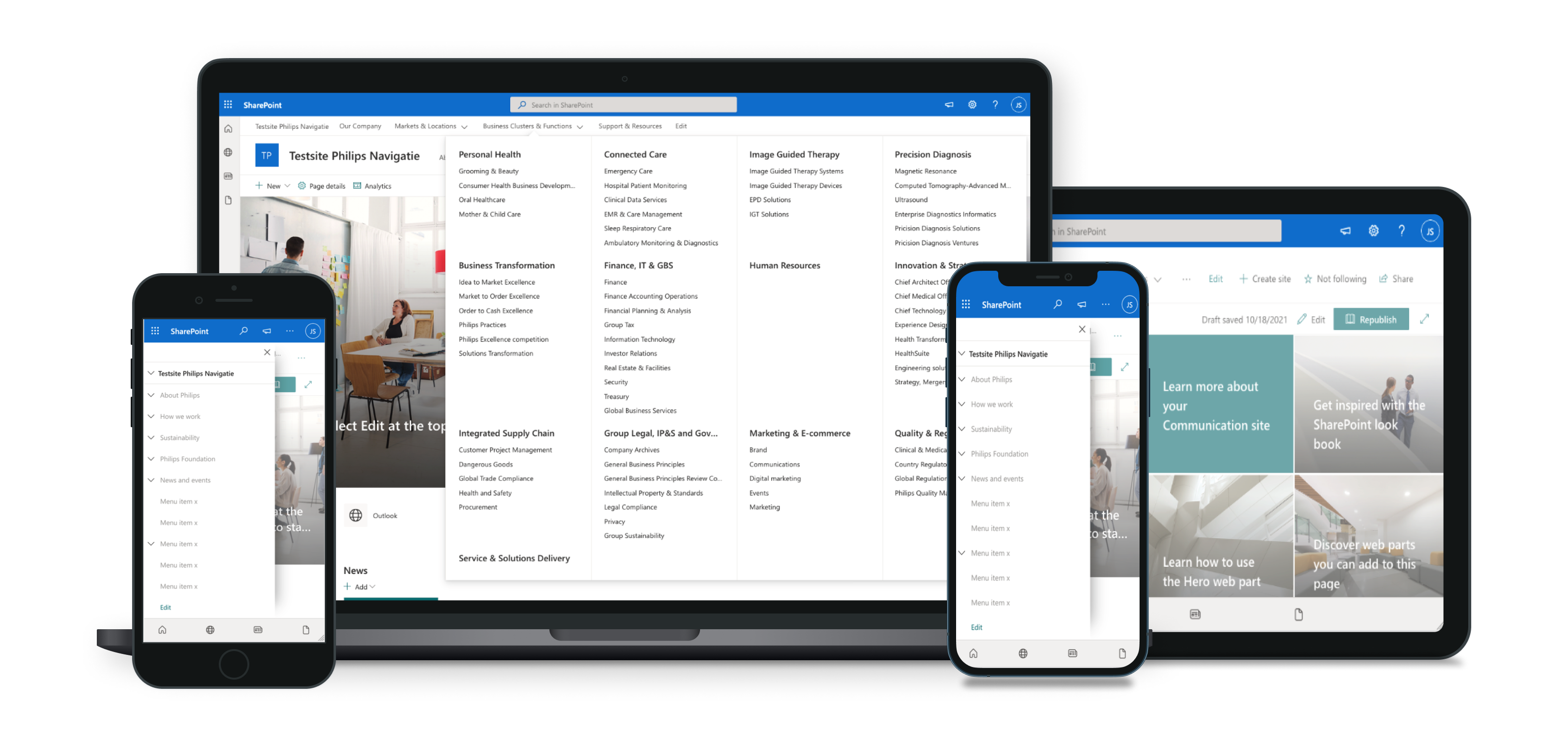
Navigatieconcept
Uitkomst
Als laatste hebben we een grote eindpresentatie gehouden waarin we het proces in zijn volledigheid hebben gepresenteerd. Hierbij hebben we ook een aantal aanbevelingen gegeven voor in de nabije toekomst. Het team van Philips was erg blij met het resultaat en het geleverde werk. Ook zelf was ik erg tevreden met wat we hadden neergezet. Ik vond het een heel gaaf project om aan mee te mogen werken en heb erg veel mogen leren.
Wat ik heb geleerd
Tijdens dit project heb ik veel mogen leren:
- Het opzetten en analyseren van een Card sorting onderzoek
- Het opzetten en analyseren van een Tree test onderzoek
- Werken met een grote hoeveelheid aan complexe navigatie items
- De basis van het opzetten van een menu in Modern SharePoint
- Het managen van je stakeholders
- Het belang van op tijd grenzen stellen
© Jesse Slabbekoorn - User Experience Designer